
STRATAはillustratorデータの読み込みができますのでモデルの基本はillustratorで作ります。
基本什器はスーパーや電気量販店やコンビニなどで使われているタイプです、メーカーによって多少の仕様違いはありますが壁面什器なら高さは1,800〜2,700mm、島什器なら高さは1,200〜1,500mm、横幅のピッチは300mm単位で900幅を基本にバリエーションがあります。
仕様部材(スリットパイプや棚受け)は部材メーカーから資料を取り寄せ、資料をもとに基本の図面をillustratorで書きます。
セールスプロモーションの流れからCADではなくillustratorから入るのは取っ付きやすくて好きです。

基本モデリング(illustrator編)


illustratorはCS4を使ってすすめます。
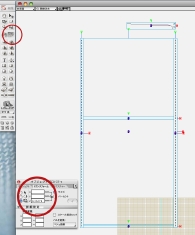
什器のサイズはW900×H1,800×D600ノーマルな壁面タイプです。
スリットパイプのピッチまでしっかり描いておきます、STRATAで押し出し機能を中心に立体化し
ますので棚受け金具は側面図が必要になります、脚元はアジャスタでよいでしょう。図のように描
き上げ線無しのベタに設定します、線とベタが混同するとSTRATAで2種の図形として読み込まれ
てしまいますのでご注意ください。
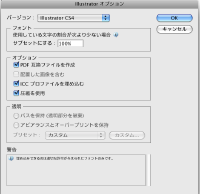
保存方法はデフォルトでチェックは外さないでくださいSTRATAの読み込み対象外になってしまい
ます(コレがわからず何で?読み込まない?と苦労しました苦笑)
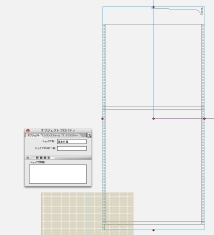
それと必ず描画サイズ以内に入れておいてください、はみ出した部分があれば読み込みの時に除外
されてしまいます、縮尺は1/10でも1/1でもOKですSTRATAでサイズ変更できますので描きやす
いサイズで行ってください。


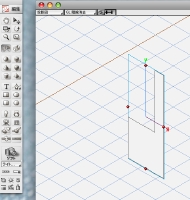
基本設定したSTRATAのファイルメニューから「読み込み」を選び保存したデータを選びます。
STRATAの画面上にシェイプとして読み込まれます、この段階ではグループになっています。
モデリングメニューから「グループ解除」を選択します、アジャスタの部分は旋回ツールを使
うのでとりあえず選択して非表示(コマンド5)にします。
他の部分を全て選択しツールパレットの押し出しツールでクリックします、押し出された段階
では0.35mmの厚みになっていますのでパーツ毎に選択してトランスフォームで厚みを変更し
ます。



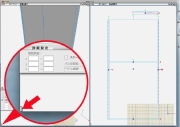
ここからの作業は画面を分割してすすめます、画面の対角にあるこの部分をドラッグすると
ビューが分割されます、縦と横に分割し各画面毎に正面・天面等を選びます。
分割画面が必要でなくなれば分割した各画面のプラスメニューから「ビュー削除」を選択する
と削除されます。
私的にはビュー分割はあまり使いません、その都度画面の方向を変えてできるだけ大きな画面
で作業するようにしておりますが位置関係で見落とすこともたまにありますのでビュー分割の
癖はつけるほうがよいようです。


オブジェクトプロパティのトランスフォームからパーツ毎にサイズ変更します。
mm表示の右横にカギのマークがあります、閉じていると一部のサイズ変更で同比で他の部分
も変更されます、今回はZ値だけを変更しますので開いている状態にしておきます。
両左右のスリットパイプを選択しZ値を31mmにします、同様のステップで下段ステージ部は
600mmに上段棚は450mmに背面パネルは20mmに棚受ブラケットは3mmにします。
各パーツを移動させて什器を組立てます、この時に分割した各画面にビュー拡大ボタンがあり
ます、大きな画面でパーツの位置決めができますので利用してください、もう一度押せば分割
画面に戻ります、どうですできましたか?
移動や回転などは基本動作です、この講座をご覧の方々のほとんどができる動作でしょうから
これ以上詳細な説明は省きます。


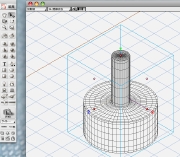
押し出しパーツを全て選択しグループにします、先程非表示にしたアジャスタを表示状態にし
押し出しパーツを全て非表示にします、アジャスタ部を選択しツールパレットの旋回ツールで
回転軸の外側にあたるポイントをクリックすると360度の回転体ができあがります。
押し出しパーツを表示状態にしてアジャスタを配置すれば什器の基本形が完成です。
今回はあくまでもプロセスを確認いただくために什器の詳細な設定は省いております。
次回はテクスチャーの設定と床のテクスチャーの製作及び設定、カメラを配置してレンダリン
グからPhoto Shopでの加工まで、う〜ん一回では無理かも〜(苦笑

