
STRATAユーザーガイドでは「アニメーション」の項目として解説されておりますが、「ショートムービー」として解説したいと思います。
「ショートムービー」は3〜5秒ぐらいのカメラアングルのみのムービーです、クライアントにより分かりやすくリアルにプレゼンするのが目的で創ったのですが提案する機会をなくしてしまいそのままに・・・(悲しい)
折角の3Dなのに1カットのみの静止画ではもったいないと思いませんか?この講座がお役にたてばと公開いたします。

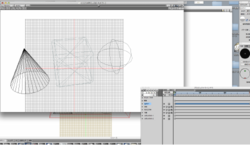
プロジェクトウインド
普段の作業ではあまり使うことのないプロジェクトウインド理解するのはなかなか難しいのですが、必要に応じて少しづつ理解すればよいと思います。
今回はムービーを作成するための項目を説明しますが私もあまり理解できていないので概略になりますご勘弁を。
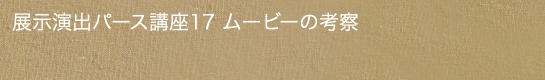
レンダリングボタンをクリックするとウインドが開きます解説は後程、時間軸コントロールの項目はコネコネ触ればわかりますやってみてください、画像では3秒のムービー設定をしていますので1(90)となっています、1秒間に30コマ必要となります!ええ1秒の動画に30回のレンダリングが必要となるわけです。
アニメーションスライダーはムービーの時間や時間軸上操作ができます、分かりにくいですかね?やってみなくちゃわからない具体例でさらに解説します。

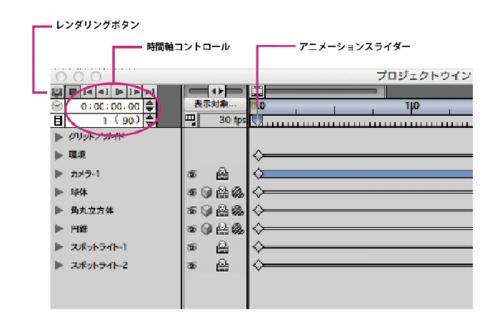
レンダリングに時間がかからないよう簡単な設定にしました、ライトドームでライトやカメラの位置はこんな感じです。


プロジェクトウインドのアニメーションスライダーを3秒の位置まで移動させます。

カメラを選択して任意の位置に移動させますブルーのラインが表示されます、3秒間にカメラアングルの移動距離を表しています、カメラウインドを開いて確認します。


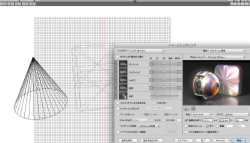
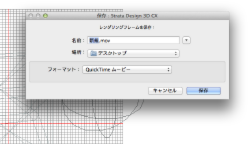
レンダリングボタンをクリックするとイメージレンダリングウインドが開きます、単位をミリメートルにして50dpiに設定し全てを選択します(今回は早くレンダリングできるように軽い設定にしています)。開始をクリックすると図のウインドが開きますので任意の名前をつけてください。


保存をクリックすると圧縮設定ウインドが開きます「動作」はそのままで「圧縮プログラム」を最低の位置までスライドします(図は中ですが最低でとりあえず)、このウインドの設定はいろいろ触れそうなので目的にあわせて試してください。
クライアントに送る時のデータの重さを重視すればよいと思います。

データ自体が軽いのでレンダリングに10分たらずですが反射の回数や透明度の高いものなど複雑になるほど当然時間がかかります、複雑なものより展示台などから試してみるのがいいかもしれませんね、レンダリングアップしたムービーの拡張子はmovになりますmacからwinにメール送信で動作するのは確認できております。
ムービーは下記アドレスからダウンロードしてご覧下さい、前に制作したアウトラインのムービーも一緒にアップしております。
ダウンロードアドレス
http://firestorage.jp/download/c46d86fd4b2d1885ca4f2077d8098e2c17da9a2b
ダウンロードパスワード j5d62ww9
(アドレス・パスワードはコピーペーストしてご利用ください)
拡散を防ぐためダウンロード回数は50回までとしております、もしダウンロードできない時はメールにてお知らせください、再度アップ致します。
今回はここまで、下手な解説にお付き合い頂きありがとうございました。

