
テクスチャーについては随分悩みます、ライティングやレンダリングの設定によって同じテクスチャーでも随分と違うイメージになりますよね、常にレディオシティの反射の上限が3回以上でレンダリングできればよいのですが時間の都合でライトドームであったり光源設定を変えるので見え方も変わるわけです。
まっ、いろいろやりくりして素材感が表現できるよう経験を重ねるしかないかもです。
「テクスチャーを作ってマイテクスチャーに登録する」順序と実際にレンダリングしてその効果を体験してみましょう。

床のタイルを作る(illustrator編)



illustratorはCS4を使ってすすめます。
床に使うタイルのテクスチャーをオリジナルで作成してみましょう。
白目地でエンボス加工されたタイルです汎用性もあり使い勝手の良いテクスチャーです。
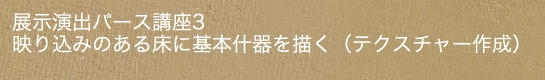
まず基本の形状をillustratorで作ります、600角で線のポイントは7pの四角を描き14pのラインを
縦横中心にレイアウトします、全てを選択して「パスのアウトライン」をしたのち「分割」します
「グループ解除」タイルの面になる白い部分に30%のグレー設定をします。
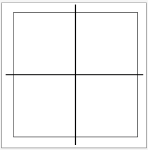
グレー部分をロックし上下左右で飛び出している部分を削除し、それ以外の目地になるラインを全
て選択「合体」し白ベタで塗りつぶします、ロック解除し全てを選択「コピー」します。
PhotoShopで新規を選択しRGB解像度を200にして「OK」し「ペースト」します(そこそこ大き
な画像ですがテクスチャー品質を落としたくないのでこれくらいを標準にしています(使われるサ
イズの小さな物はサイズも解像度も落とします)


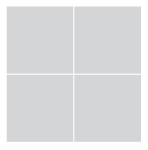
さて、グレー部分を選択し「フィルタ」から「アーティスティック」「スポンジ」を選択し上図の
数値設定をしてください「エンボス」のイメージになりますコントラストが弱ければ調整してくだ
さい、これで白目地エンボス調床タイルの画像が完成ですpsdでは重いのでjpgの10ぐらいで別名
保存します。

基本什器STRATAデータを開きますリソースパレットの「新規」を選ぶとイメージテクスチャー
ダイアログが開きます「読み込み」をクリックして作成したタイルの画像を選びます。
上部にテクスチャー名をいれ「反射率」5.0〜12.0に設定し「マップをエンヘッド」を選択します。
マップとのリンクを維持しておくとillustratorの配置画像のように同ホルダーに納めておかなくては
画像が表示されません、膨大な量のテクスチャーを管理するのは現実的ではありませんからエンヘッ
ドするわけですが当然データが重くなります、ですから画像設定時にあまりに重いテクスチャになら
ないよう注意しなければなりません、テクスチャー名は「床タイル白目地」とし右下のOKボタンで
リソースパレットに追加されました、しかしこの状態では他の3Dデータでは使えません「マイテク
スチャー」に登録すれば常にリソースパレットから選択が可能になります「マイテクスチャ」の登録
方法はリソースパレットのテクスチャーの中から「床タイル白目地」を選択した状態でリソースパレ
ットの右端+メニューから「保存」を選択し下図の「マイテクスチャー」に保存します。
どうです?「マイテクスチャー」に入っていますか?


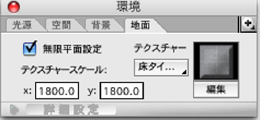
地面に適用しましょう「環境パレット」の「地面」を選択し「無限平面設定」にチェックを入れます。
「テクスチャー」の下の枠内をクリックすると使用出来るテクスチャーがずらりと並んでいます、日本語漢字で登録されている「床タイル白目地」はかなり下層にあります、選択するとテクスチャー名が枠内に表示されます。
次に「テクスチャースケール」の数値を変えます、x y共に1800の設定にします、この数値によってリピートされる間隔が決まります、いろんな数値で試してみてください。

什器本体のテクスチャーを決めましょうスリットパイプ・背面パネル・棚板・ステージ・キャスター
はノーマルな白でよいでしょ、リソースパレットの左端の覧から新規を選びます「什器基本色」と名
前をつけ反射率の数値を2,0・5,0にしOKします
、各パーツを選んで適用をクリックこれで無事適用されたはずですオブジェクトプロパティの「テクスチャー」から選んだパーツが指定のテクスチャー名になっているか確認してください(同じテクスチャーでも一度に選ぶとテクスチャー名は表示されません)ブラケットは「基本」のテクスチャーからクロームを選択し適用します。
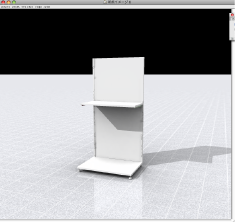
さて、かなり大雑把ではありますが什器のテクスチャーと床のテクスチャーは設定できましたのでカメラ位置を決めてラフな撮影をしてみましょう。


ツールパレットの三脚のカメラのマークをクリックし什器からのカメラの距離と床からのカメラの高さを決めます、普通にセットで撮影するのと同じように考えればいいです。
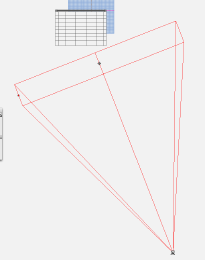
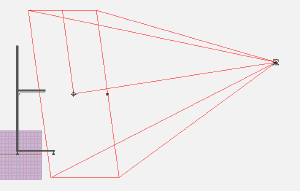
私は場合は上面図でカメラの距離とアングルを決めます、次に画面を側面に切り替えカメラの高さと視点を決めます。
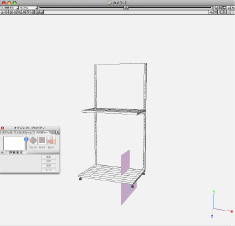
できましたか?じゃあカメラのマークをダブルクリックしてくださいカメラ視点での表示がされます、とりあえず一度撮影してみましょう。


ツールパレットのカメラのマーク「レンダリングツール」をクリックし「カメラ-1」のウインドの中をどこでもよいのでクリックしてみてください、レンダリングが始まります仔細なレンダリング設定をしないと解像度72の軽いレンダリングがされます、アングルや光源の強弱・方向など確認をかさね解像度の高い本番レンダリングとなるわけです。
ごめんなさい今回はココまで、解像度の高いレンダリングと画像をPhotoShopで加工する方法は次回でご勘弁下さい、それにあまりにも無味乾燥な空気感の無い絵になってしまいました、カラフルな商品や反射率の高い商品らしきものを並べてPhotoShopでの加工の可能性も少し楽しむために次回に持ち越しとさせて頂きます。

