
今回からStrata Desinge 3D CX8をベースに解説致します、まだまだ理解できておりませんが少しづつ便利な機能を解説できればと思います。
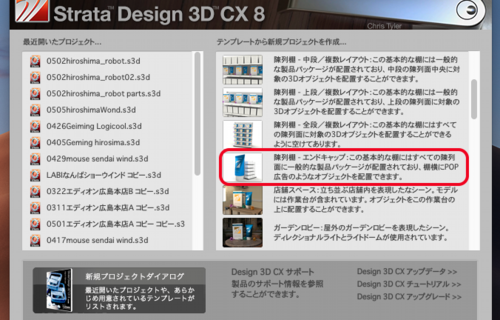
新規プロジェクトで選べるテンプレート、以前のバージョンでもあったのですが使う気にはなりませんでした、CX8で什器込みのテンプレートなどが準備されており覗いてみると「あ〜なるほどね〜」「こんなやり方もあるんやね〜」の部分がありましたので解説してみます。

テンプレートを覗く
準備されているテンプレートから「陳列棚・エンドキャップ」を選択します。

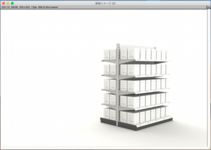
開いたのがこのページ、バックドロップに解説がいれられており無効にすることもできます、レンダリングするとこんな感じ、あ〜なるほどですがちょいと明るすぎるのと映り込みがないのが気になりますしカメラ設定されていないのも使いにくいですね〜カメラ設定しなくてもアングルを保持できる方法があるんですかね〜とりあえず設定を確認してみましょう。


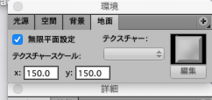
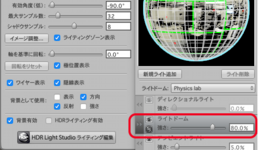
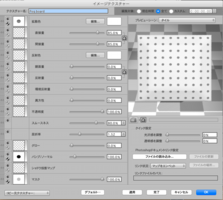
ライティングはイメージベース込みのライトドーム100%、ライトドームの詳細設定は今までなかった設定です、なかなか面白そうですが次の機会にでも詳しくみてみるとして、現状の設定を確認しておいてください、地面はチェックがはいっているいますがテクスチャー設定はありません、これもあまりやりませんがチェックだけだとこんな風になるんですね〜


じゃあ明るさの調整と地面にテクスチャーを設定しました、こんな感じでとりあえず。


レンダリング結果は明るさはこんなもんでしょうか、地面への映り込みは影の部分に映り込みが反映されていますライトドームの「方向」なんかを調整するといいんですかね?まだまだ検証が必要ですが調整すれば使えそうです。
ここまでやって「うん?」「あれ?」この什器なかなかいいですがなんか気になってきました「どんな描き方」してんだこれ?非表示にしてる意味は??などとちょいと分解してみましょう。

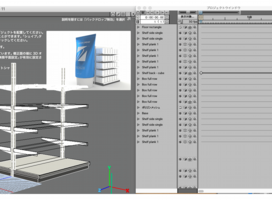
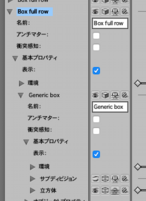
什器のグループ解除しながらプロジェクトウインドでみていくと各項目の基本プロパティの中にも非表示なっている部分があります、何故こんな構造なんですかね〜??


全てを表示状態にしてみました、ここでもっと細部がきになってきました、スリットパイプ分解しながら確認すると隠線消去では下図のように表現されていますがアウトラインではスリットが表現されませんってことは!!テクスチャーか



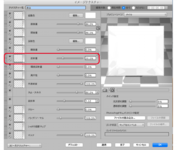
確認したテクスチャーは下図の感じ、なるほどね〜これならデータ容量少しでも軽くできるわな〜、パンチングパネルもテクスチャーでした、面白いな〜作り方の標準はないと思いますが私からすれば随分面白い作り方だと思いましたわ。


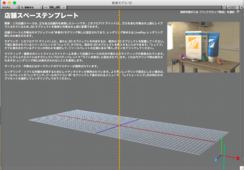
他のテンプレートはどうでしょう「店舗スペース」を開いて確認してみましょう、レンダリング結果はなかなかリアルですね〜ライティングはライトドームにディレクショナルライトとポイントライトってポイントライトは何処だ〜うむ〜わからん。
とりあえず非表示になってる店舗をみてみましょう。


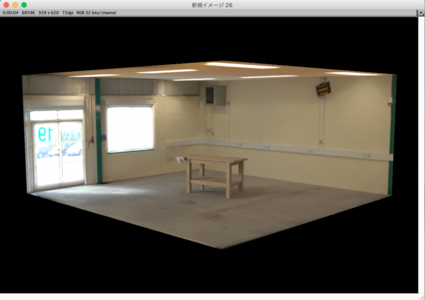
レンダリング結果はこんな感じいいですね〜リアルですね〜、壁面や天井部のライティングやテクスチャーを確認してみましょう、うんあれ?なるほど〜ほとんどテクスチャーで表現されてるんですね〜面白いな〜。
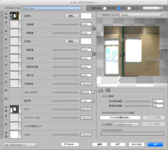
左面のテクスチャーはこんな感じドアや窓に400のグローが設定がされています、天井面も同様です照明には300のグローが設定されています面白いですね〜今度つかってみよ。




グロー等の設定には迷ったりしますが、テンプレートを分解していけば他にも面白い発見があるとおもいます時間があれば覗いてみてください。

