
さて、「前回イメージテクスチャーについて触れてみましょう」なんて、かなり無謀なことを宣言してしまいました(反省)
え〜かなり難解です、いまだにって言うか「なるほどね!」「なんでや?」の連続です。
過去の講座にも何回かイメージテクスチャーがでてきておりますが、あまり詳しい説明はされておりません、説明しようにも私自身ほんの一部しか理解していないのです、その一部を私なりに具体例を上げながらご説明出来ればと思います。
職種柄一番よく使うのが「ステンシル」です重ねた素材感を活かしながら文字や図形を表現したりします、他には単色や読み込んだ色や柄に「ハイライト」や「反射」「透明度」「パンプ」などを設定して質感を表現したりもします。
分かる範囲で少しイメージテクスチャーダイアログの説明をした後に具体例を上げて解説いたします。

よく使う項目の説明
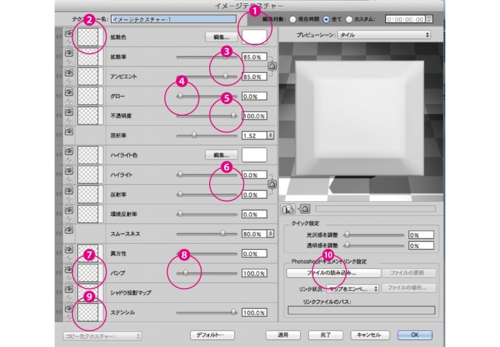
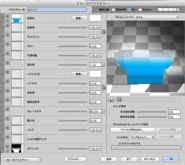
リソースパレットの「新規」を選択すると図1のイメージテクスチャーパレットが開きます、私がよく使う項目を番号順に説明いたします。
1/拡散色の単色を選ぶ時につかいます「編集」の右横の白い部分をクリックすると任意の色を設定するスライダーが表れます数値の設定も可能です。
2/同じ拡散色ですがPhotoShopで作成した図柄等を読み込む時に使います、透明の部分をクリックすると「イメージマップ」パレットが開きます、左下の「読み込み」ボタンをクリックして図柄を選択します。
3/拡散色の「拡散率」「アンビエント」のパーセンテージを変更するスライダーです数値入力も可能、デフォルトはカギがロックされておりリンクしていますが解除することで個々に変更可能です、デフォルトの数値は85%ですが100%に変更して使うことが多いです、透明素材等はこれらの数値が大きく変化します。
4/「グロー」テクスチャーが発光しているように設定するスライダーです、レンダリング時レディオシティで反射回数が3回以上でないと効果はでません、私は読み込んだテクスチャーの明るさを調整するのに使うことが多いですが5%でもかなり明るくなります、必要以上に数値を上げると他のテクスチャーとのバランスが崩れることがあります注意してください。
5/不透明度のパーセンテージを変更するスライダーです数値入力も可能。
6/拡散色の「ハイライト」や「反射率」のパーセンテージを変更するスライダーです数値入力も可能、デフォルトはカギがロックされておりリンクしていますが解除することで個々に変更可能です、映り込みが大きく変化しますので質感表現には役立ちます。
7/「パンプ」読み込む時に使います拡散色の読み込みと同じように使います。
8/「パンプ」素材の凹凸感を表現するスライダーです、もっぱら「拡散色」で読み込まれた図柄と同じ柄を読み込んでモノクロにして使うことが多いです、数値が高いほど凹凸もはっきりします、あまり使わないので詳しく説明できません。
9/「ステンシル」図柄や文字などのテクスチャーを特定の部分だけ適用したい時に使います、白い部分は適用され黒い部分は適用されません。
10/「ファイルの読み込み」PhotoShopで作った複数のレイヤーのある画像を読み込む時に使います、各レイヤーに「ステンシル」などの名前をつけると読み込んだとき自動的にその項目に割り振りされて便利です。
図1
他にも詳細な設定ができる項目が多数あります、使いこなせればよりリアルな素材表現が可能になります。
「ステンシル」を使いこなす
先にも書きましたが「ステンシル」をよく使います、具体例をあげながら「ステンシル」の活用方法を説明いたします。
下記のようなPOPデータが支給されたとします、素材はペット透明2t(エンビやアクリルのような樹脂)でブルーのグラデーションの白の部分は透明で抜けている状態との指定です、これを3Dで表現していきます。

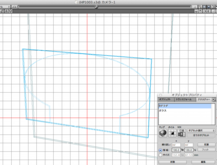
読み込める形状データが必要ですのでトムソン形状を黒ベタ線無しでイラストレーターのデータを作成します(図2参照)、STRATAを立ち上げトムソンデータを読み込みます、2mmの厚みをつけて透明素材テクスチャーを指定します、透明が分かりやすいようにバックに花柄のパネルを設定してラフレンダリングしたのが図3の状態です。
(設定はライトドーム標準でWhiteを指定し光源からグローバルライトを強さ50%程で影を落とすにチェックが入った状態で設定します環境設定の地面(無限平面設定)にチェックをいれ映り込み設定のある素材を指定しています。)
図2 図3
図3
次にグラデーションのテクスチャーを作ります、イラストレーターのブルーのグラデーションをjpg画像として書き出します(名前は任意です)、ブルーのグラデーションを黒に置き換え同様に書き出します。
4 図5
図5
jpg画像をPhotoShopで開きブルーのグラデションのレイヤーの名前を「拡散色」に変更します、次に黒のグラデーション開き階調を反転しレイヤー名を「ステンシル」に変更します、どちらの画像でもいいのでレイヤー移動してpsdデータとして保存します。(図6〜図9参照)
図6 図7
図7
図8 図9
図9
透明テクスチャーの上にグラデションの画像を設定します、リソースパレットの新規をクリックして「ファイルの読み込み」をクリックし作成したグラデーション画像を選択します図10のように読み込まれます任意の名前をつけてOKします、形状を選択して作成したテクスチャーを適用します、マップの指定は図11のようにします。
図10 図11
図11
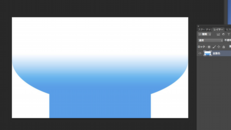
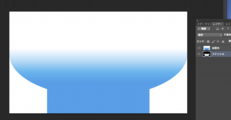
レンダリング結果は下図のようになります、あまりきれいなグラデーションではありませんがステンシル効果で上部は透明になっていますね、文字や柄のテクスチャーを同様の手順で作成します。

作成したテクスチャーとレンダリング結果は下図のようになります。


いかがでしょうか「ステンシル」はこのバリエーションの組み合わせです。
次回は透明度のある素材について検証してみます、難しいぞ〜〜〜

